Se sei qui a leggere questo articolo sicuramente il tuo sito web carica le sue pagine più lentamente della fila in posta nel giorno della riscossione pensioni.
Tra l’altro, mi auguro che questa pagina si sia caricata velocemente. 🙂
Se è cosi, sei nella pagina giusta!
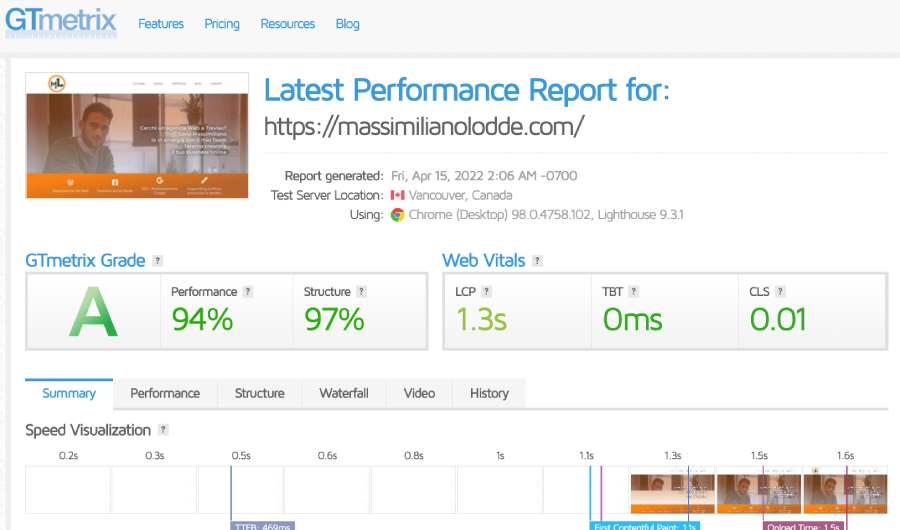
Alla fine di questo articolo avrai compreso come iniziare ad aumentare la velocità del tuo sito partendo da semplici ed efficaci pratiche ottenendo risultati come questi:

VELOCITÀ DEL SITO = FELICITÀ DEGLI UTENTI = MAGGIORI CONTATTI O VENDITE
Ammettilo molte persone come te, compreso il sottoscritto, hanno schiaffeggiato ripetutamente qualche schermo nell’invano tentativo di far caricare più velocemente un sito web.
Sappiamo benissimo tutti quanto l’attesa del caricamento sia snervante tanto nella vita reale quando nella navigazione online.
Evitare la stessa attesa celebre delle poste di tutta Italia è un requisito fondamentale per garantire ai tuoi visitatori una esperienza di navigazione soddisfacente e ottenere i tuoi obbiettivi di conversione.
Ma prima di tutto è necessario prendere coscienza dello stato attuale del tuo sito. Come fare?
Semplice, tramite strumenti di Misurazione della Velocità.
MISURAZIONE DELLA VELOCITÀ DEL SITO
Ora vediamo i punti per migliorare la velocità del tuo sito web sin da subito, ma prima di effettuare qualsiasi modifica è importante che misuri le performance del tuo sito.
Per effettuare questa misurazione esistono svariati strumenti gratuiti online che puoi usare, quelli più semplici ed affidabili che ti consiglio sono:
- GT Metrix: strumento gratuito che permette di misurare le performance del sito e svelarne gli errori più critici per correggerli. Una volta effettuato il test lo strumento fornisce un voto crescente in scala che va da F ad A al tuo sito web.
- PageSpeed Insights: strumento ufficiale di Google che misura sia le performance su Desktop (dispositivo come computer o portatili) oppure su Mobile (cellulare). Per quest’ultima opzione solitamente il test viene effettuato su caricamento con banda 3G, ormai obsoleta per gli smartphone moderni.
N.B. Dal 2018, dopo l’ultimo aggiornamento dell’algoritmo Google le performance su Mobile sono diventate molto importanti per l’indicizzazione nei risultati di ricerca.
Una volta ottenuti i risultati da questi strumenti puoi eseguire una foto degli stessi per compararli successivamente, una volta effettuati gli interventi di modifica.
(MI RACCOMANDO! Prima di eseguire qualsiasi azione esegui un Backup di salvataggio del sito web. In questo modo nell’eventualità vengano fatti errori puoi sempre ripristinare il sito com’era prima delle modifiche)
Adesso sei pronto a mettere le mani in pasta, partiamo con il lavoro vero e proprio.
1. OTTIMIZZAZIONE DELLE IMMAGINI
I siti web sono formati da diversi tipi di contenuti sia grafici che testuali. Tra i due tipi, quelli grafici sono senza dubbio coloro i quali impegnano di più la velocità di caricamento del sito web.
Quando clicchi su un link e fai richiesta di visualizzare un sito web esso caricherà i contenuti presenti nello stesso e, tra tutti i file, le immagini sono le indiziate principali nell’eventualità di un caricamento lento.
Per questa ragione è necessario Ottimizzare e Ridimensionare i file immagine nel momento in cui le caricherai nella Libreria Media.
I passaggi molto semplici e pratici che ti descriverò valgono la pena di essere eseguiti, anche se all’inizio ti sembrerà una perdita di tempo noiosa.
Risultato assicurato, vedrai con i tuoi occhi!
Questa pratica aiuterà tantissimo ad aumentare la velocità del tuo sito e quindi il posizionamento nei risultati di ricerca dello stesso.
Per evitare errori fatali, prima di andare al sodo, è importante che tu conosca i diversi formati di file immagine.
FORMATO DELLE FOTO
Ogni file immagine contenuto ne tuo sito possiede delle caratteristiche di formattazione. Questi file possono essere di diversi formati JPEG, PNG, GIF, WEBP.
Solitamente i formati migliori da caricare nei siti web sono JPEG e WEBP, in caso di file vettoriali (sfondo trasparente) è invece fondamentale siano in PNG.
Il formato WEBP è un formato di immagine nuovo creato da Google appositamente per risolvere il problema del caricamento lento dovuto ad immagini non ottimizzate.
È ottima pratica quella di convertire le tue immagini in formato WEBP ma c’è il rischio che alcuni browser (es. Google Chrome, Internet Explorer, Safari ecc.) non leggano il formato e non riescano a visualizzare le immagini.
Perciò consiglio di restare nel formato immagine standard JPEG apportando alcune semplici modifiche alla dimensione e alla qualità delle stesse.
Andiamo a vedere come effettuare il ridimensionamento.
RIDIMENSIONAMENTO AUTOMATICO VS MANUALE
Ci sono due tipi di ottimizzazione e ridimensionamento dei file:
AUTOMATICO
Cioè eseguito da strumenti online che comprimono automaticamente il file dell’immagine.
Si riferisce all’uso di strumenti online che riducono le dimensioni delle immagini (es.TinyPNG ecc.) oppure da Plugin che, una volta attivati nel pannello di controllo WordPress, ottimizzano le foto.
Il primo metodo è il più veloce e più comunemente usato, ma allo stesso tempo il meno efficace e di meno impatto nelle metriche.
Per quale motivo?
Questo metodo non ti da la libertà di decidere precisamente il ridimensionamento in termini di Larghezza x Altezza foto e la Qualità, generando comunque file troppo pesanti (è consigliato che i file risultino di dimensioni minori di 100/150KB).
MANUALE
Ovvero attraverso la modifica manuale delle caratteristiche del file. Questa pratica necessita dell’uso di strumenti professionali come Photoshop o strumenti online simili.
Questo secondo metodo risulta leggermente più elaborato ma senza dubbio da risultati esponenzialmente più soddisfacenti.
Avrai il pieno controllo sull’ottimizzazione dell’immagine stessa, garantendoti il miglior risultato possibile per velocizzare il tuo sito web.
Inoltre, per tutti coloro che iniziano da zero non è necessario acquistare Photoshop. In vostro aiuto c’è Photopea, uno strumento online gratuito che simula in tutto e per tutto il famoso programma di Adobe.

2. ELIMINA I TEMI NON IN USO
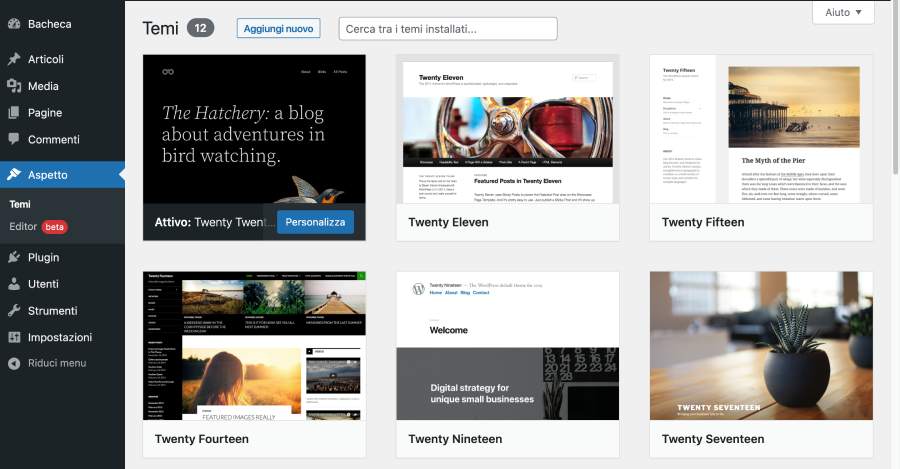
Durante l’installazione di WordPress molto spesso i diversi Hosting (scopri cos’è un hosting) installano automaticamente moltissimi Temi WordPress per darti un maggiore ventaglio di scelta.

Questo però appesantisce il sito web perché, seppur non attivi, questi Temi installati risulteranno compromettere le performance del sito.
Insomma, riassumendo ti serve solo un Tema quindi tutti gli altri possiamo tranquillamente liberarcene ad uno a uno.
Ti consiglio solo di mantenere installato il tema attivo del sito e un altro tema a tua scelta. In tutto due. Il resto potete eliminarli tutti.
3. INSTALLA UN PLUGIN DI CACHE PER AUMENTARE LA VELOCITÀ
Dopo i 2 interventi precedenti se provi a rifare il test di Misurazione Performance del sito web dovrai già aver visto dei buoni risultati, no?
Beh se non hai visto risultati soddisfacenti sono sicuro che dopo questa pratica il tuo sito web decollerà.
Per aumentare le prestazioni del tuo sito in modo decisivo hai bisogno di installare un Plugin di Cache. Ti chiederai che cosa sia immagino.
La Cache non è altro che una copia duplicata e semplificata dell’ultima versione disponibile del tuo sito web che viene inviata all’utente quando clicca sul link del tuo sito web.
In parole semplici, una volta che qualsiasi persona richiede i dati del tuo sito tramite un click gli verrà inviata una copia snella e veloce da caricare dei dati dello stesso, permettendogli cosi di visualizzarlo in modo rapido senza lunghe attese.
Ciò è importantissimo sia in termini di UX (User Experience = Esperienza Utente) ed ottenere più conversioni come contatti e vendite, sia in Termini di SEO (Search Engine Optimization = Ottimizzazione per i motori di ricerca) con il fine di migliorare il proprio posizionamento nei risultati di ricerca organici (non a pagamento) di Google.
PLUGIN GRATUITO VS PLUGIN A PAGAMENTO
WordPress offre una miriade di Plugins (componenti che compongono il sito) che ti permettono di velocizzare il tuo sito web.
Esistono Plugins Gratuiti e a Pagamento che ti permettono di avere dei risultati più che soddisfacenti.
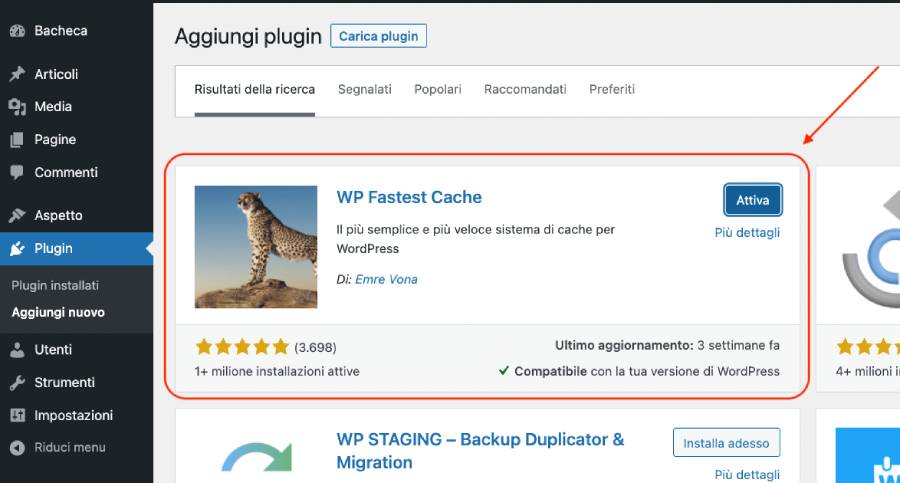
Uno dei Plugin GRATUITI più usati ed efficaci è senza dubbio WP Fastest Cache. Esso vanta moltissime recensioni positive ottenendo un rating di 5 stelle.


Soluzione ottima per coloro che non hanno un grande budget e vogliono comunque ottenere ottimi risultati.
Per i più esigenti, invece, consiglio uno dei migliori Plugin in circolazione secondo me e moltissimi altri utenti: WP Rocket.


Questo Plugin a pagamento, a differenza delle versioni gratuite ti permette di tirare fuori la miglior performance ad un esiguo costo annuale.
Oltre a darti risultati super soddisfacenti (vedi foto sopra dei risultati sul sito di un mio cliente) ti permette di gestire opzioni utilissime come:
- Rinnovo della Cache Automatica ogni tot ore;
- Possibilità di implementare le immagini con caricamento Lazy Load, ovvero tutte le immagini non presenti nella prima schermata della pagina si caricheranno in un secondo momento velocizzando il processo.
- Possibilità di connessione con Plugin formidabili per ottenere risultati di performance ancora più impattanti (Cloudflare, Imagify ecc.);
- Compatibile con i migliori Plugins in circolazione per WordPress diminuendo drasticamente la possibilità di rottura o malfunzionamento del sito (YoastSEO, Woocommerce , WordFence, WPForms, ACF, JetPack, SliderRevolution, WPML, Polylang ecc.);
- Compatibile con i migliori Temi e Page Builder (Elementor Pro, Astra, Avada, GeneratePress ecc.)
Insomma per un esiguo prezzo annuale consiglio vivamente di pensare all’installazione di questo fantastico e completo Plugin.
Ti permetterà in modo semplice e veloce di ottenere ottimi risultati in termini di velocità di caricamento dei contenuti senza il rischio di vedere malfunzionamenti nel tuo sito.
Provare per credere.
Clicca qui e ottieni WP Rocket oraCONCLUSIONI
Giunti al termine ora puoi misurare di nuovo le prestazioni del tuo sito.
Sono sicuro che se hai seguito anche solo 2 dei miei 3 consigli il tuo sito è già migliorato in termini di reattività.
Adesso che il tuo sito è più performante sicuramente a giovarne sarà la tua SEO e le conversioni nel tuo sito.
Se vuoi saperne di più riguardo la SEO ho scritto per te un bellissimo articolo che spiega cosa sia e quanto sia importante per la tua attività. Clicca qui per scoprire come migliorare il tuo business online.
Se vuoi ricevere in esclusiva ogni mese una mail con un condensato di tutto ciò che imparo dalle migliori fonti internazionali iscriviti alla newsletter cliccando qui .
Ci vediamo presto per altri utilissimi e pratici consigli.
Massimiliano